[CROSS-POST] 1st Principle: How to design with a user.
)
This blog was originally posted on the Soldevelo website on August 16, 2019.
Design with the user is a first from 9 Principles for Digital Development. In the previous post, we describe the story of Principles. Today we want to show the first Principle, steps, tips and efficiency in work. Stay with us
Principles for Digital Developments are nine guidelines that are designed to help implement best rules into technology-enabled programs. They include guidance for every phase of the project life cycle. The Digital Principles were designed among development practitioners to share knowledge and support. They were created in a community-driven effort as a result of many lessons and experience in the use of information and communication technologies (ICTs) in development projects. The goal of the Principles is to use hard-won knowledge to make projects better at every step. However, we can use Principles not only in software and IT projects. These rules are present in marketing, NGO and many more sectors, because these technologies have the potential to increase efficiency, cost-effectiveness and impact across sectors. We should use useful features and technologies from one sector to another. Many things are re-usable and their values are true everywhere.
Principles not only in software but also in NGOs
We want to show you the first from the 9 Principles of Digital Development – “Design with User”. Every organization wants to bring new people to their site. To do this, we have to show them something interesting. Getting them curious is the best way to make them stay. Everything we do has to be done with the thought “how will others react to this?”… How easy it will be to use, how nice it will look, how interesting it will be, how can I make the page more customer-friendly?
You might say that you do this. But if you ever analyze statistics or just ask visitors what they want to see on your page? How they improve it? You can’t just design FOR users but you have to do it WITH them. By designing with users you have information from THEM directly. Then you can build better tools addresses to a specific group. Your tools can be optimized to culture, behaviours, regions, expectation of people and to the technology they are used to. For example, older people may need a bigger font on your website. People from different region can have a local dialect. Customize everything for the group you want to target the most.
If you don’t know what are they expectations start a talk with them, start conversations, observations and creation. Analyze what you see, what they interested in and where you are in these groups and topics. Designing with users, together as partners means partnering through the life of projects, creating solutions, tools, gathering feedback, developing and creating new interesting things.
Rules, Principles, Leads and more
In designing with users we can specify basic rules which instruct you what you should do and what you shouldn’t:
- “Improve users’ current processes.” Create solutions which will be useful for current situations and problems not for the future ones. Help people optimize their work time, organize works and make tasks easier with appropriate sources.
- “Develop tools already created.” Improve them by information which you gather from users. Customize them by their needs, expectations, problems and hopes. Find demand and fill it up with your products.
- “Set yourself clear manners, demands and objectives.” Have an aim in your mind and do things which make you closer to it, not that is around it. Develop useful projects with a real impact and application.
- “Work with different types of users in each step of the project.” Different people with different types of needs and expectations tell you where you should direct your design, features. How you should develop it, reorganize or create something different. Listen to what people say about your work and extract the most important things.
- “Be open to new.” Let people opt out participating in the design process (you can even invite some specialists to project or make it open-source). Be open about setting expectations or implementing new features. Don’t close to the new idea but look at how you can achieve it and if it makes you closer to your goal.
- “Think about how you can use the iterative process.” Adapt tools after feedbacks and don’t forget about the goal. Test and update products as much as they (you) need it. Remember that you should be proud of it and users should with pleasant use it.
- “If your product has to be full, remember about underserved.” Your design should be friendly to everybody (more or less) and fill the needs of every user.

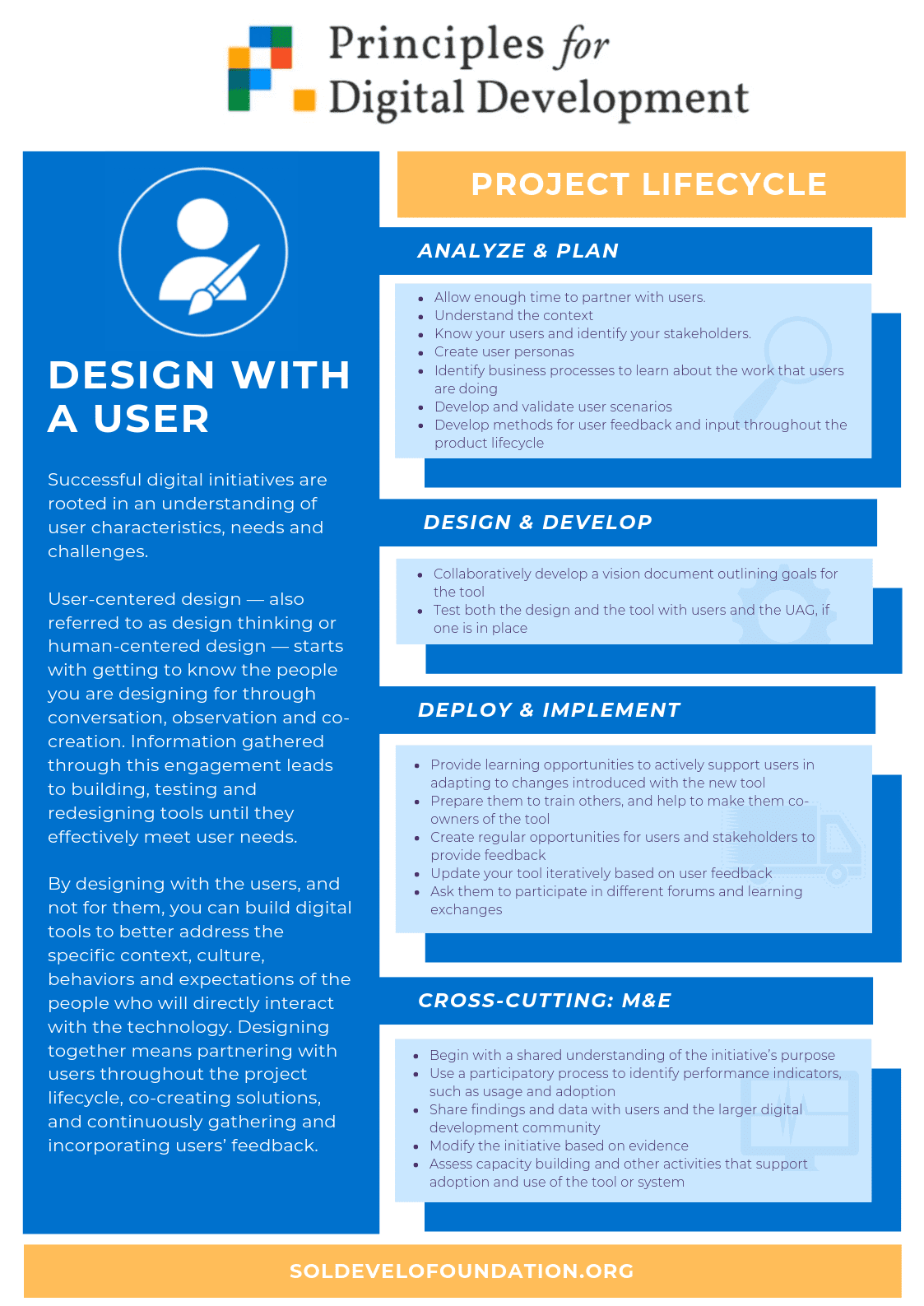
The lifecycle of “Design with User”
Every project has a life. This life has a cycle which is almost regular for most of them. And in Principle, we have a project lifecycle which includes
- Analyze and Plan
- Design and Develop
- Deploy and Implement
- Cross-cutting and “me”.
The whole describe you can find on Principles for Digital Development site. If you want to ask a question you can do it asking us or the Principles’ community.

We aren’t perfect and still learning a lot. But by little steps, the foundation is achieving more and more. We still implementing rules from “Design with User”, but it takes time to do things well. So don’t bother and start acting. If you want to learn more about us visit our Facebook and see the previous post about Principles for Digital Development.

